{
state : {default: false},
property: {type: 'string'},
from: {default: 0},
to: {default: 1},
duration: {default: 1000},
triggerEvent: {type: 'string'},
flagName: {type: 'string'}
}
JavaScript
복사
같은 엔티티에 있는 다른 컴포넌트의 프로퍼티 대해서 두 가지 상태 값을 지정해두고 둘 사이의 전환을 애니메이팅해주는 컴포넌트이다. 필요에 따라 flag를 출력에 연결할 수 있다. 이벤트 트리거 시스템
현재는 상태 값으로 number만 지원한다. 지정한 프로퍼티 타입에 따라 상태값을 파싱하도록 개선할 필요가 있다.
state는 이분법적으로 상태를 나타낸 값이다. 이 값은 애니메이션이 진행 중일 때는 바뀌지 않으며, 끝나는 순간 변경된다.
property는 애니메이팅할 프로퍼티를 나타낸다. 다른 컴포넌트의 프로퍼티 이름을 입력할 때는 [컴포넌트명.프로퍼티명]의 형태로 입력한다.
from은 state가 false가 되는 프로퍼티의 값이다. state가 false일 때 애니메이션은 from에서 to로 진행되고, 애니메이션이 끝나면 state가 true가 된다. state가 true일 때 애니메이션은 to에서 from으로 진행되고, 애니메이션이 끝나면 state가 false가 된다. 즉, 애니메이션이 중지된 상태이고 state가 false라면 property의 값이 from과 같다는 의미이다.
to는 state가 true가 되는 프로퍼티의 값이다. state가 false일 때 애니메이션은 from에서 to로 진행되고, 애니메이션이 끝나면 state가 true가 된다. state가 true일 때 애니메이션은 to에서 from으로 진행되고, 애니메이션이 끝나면 state가 false가 된다. 즉, 애니메이션이 중지된 상태이고 state가 true라면 property의 값이 to와 같다는 의미이다.
duration 애니메이션의 러닝타임으로 밀리초 단위의 수이다.
triggerEvent 애니메이션을 트리거하는 이벤트 명이다. 이 이벤트를 수신하면 현재 상태를 다른 상태로 변환한다. 현재 state가 false이면 property를 from에서 to로 애니메이팅하고 state를 true로 설정한다. 현재 state가 true이면 property를 to에서 from으로 애니메이팅하고 state를 false로 설정한다. 만약 이미 애니메이션이 진행 중인 상태라면 무시된다.
flagName은 연결시킬 플래그의 이름이다. state가 바뀔 때 state의 값이 flag에 세팅된다.
사용 예시
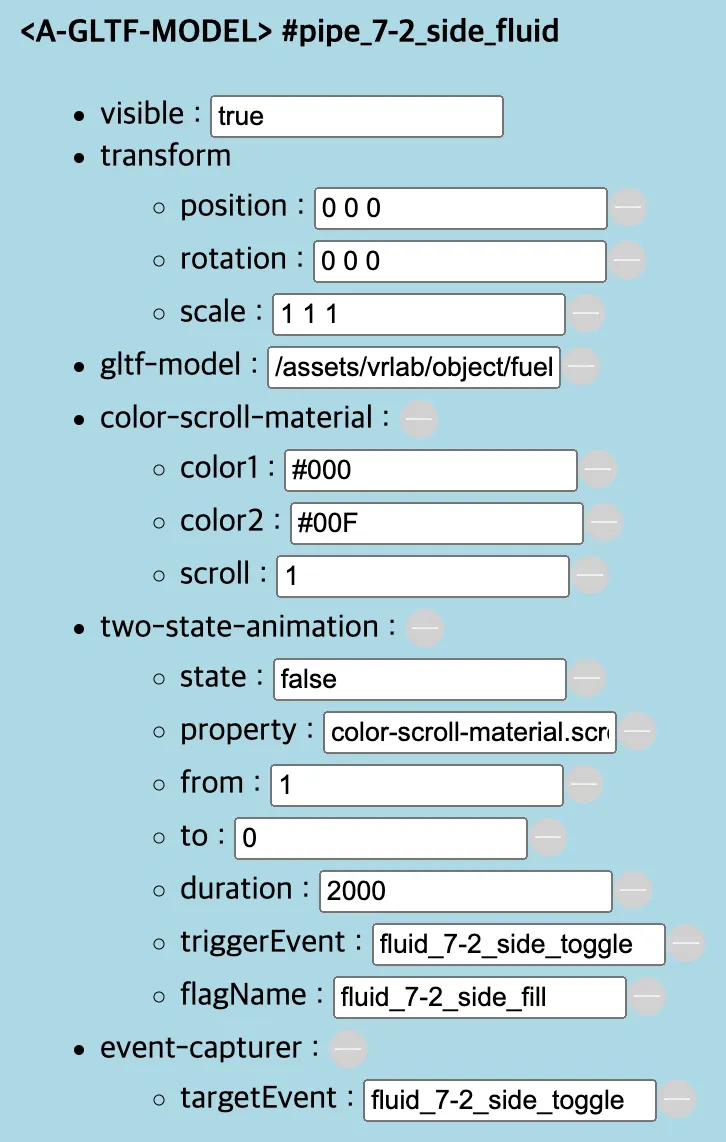
fluid_7-2_side_toggle 이벤트가 발생하면, pipe_7-2_side_fluid 엔티티에서 이를 캡처하고, two-state-animation을 실행한다. 현재 state가 false이므로 애니메이션은 color-scroll-material.scroll 값을 1에서 0으로 2 초간 linear하게 변화시킨다. color-scroll-material.scroll 의 현재 값이 1이 아니라 다른 값이더라고 하더라도(ex: 2) 애니메이션은 1부터 0으로 진행된다. 애니메이션이 끝난 후, state는 true로 변경되며, fluid_7-2_side_fill 플래그값도 state와 동일하게 true로 설정된다.